Log
NodeJS Typescript Jest와 Puppeteer로 UI Test 자동화 하기
develogs
2023. 8. 16. 01:30
필요한 rpm 설치
npm install typescript jest ts-jest @types/jest ts-node
npm i -D puppeteer jest-puppeteer
npm i -D @types/puppeteer @types/jest-environment-puppeteer @types/expect-puppeteer
npm i -D cross-envtsconfig.json 수정
{
"compilerOptions": {
..........
"types": [
"jest",
"puppeteer",
"jest-environment-puppeteer",
"expect-puppeteer"
],
..........
},
"exclude": [
"node_modules"
]
}프로젝트 루트에 아래와 깉이 설정 파일들을 생성한다.
preset.js 생성
const ts_preset = require('ts-jest/jest-preset')
const puppeteer_preset = require('jest-puppeteer/jest-preset')
module.exports = Object.assign(
ts_preset,
puppeteer_preset
)jest.config.js 생성
module.exports = {
preset: "./preset.js",
testMatch: ["**/tests/*.test.(ts|tsx)"]
};jest-puppeteer.config.js
module.exports = {
launch: {
headless: false,
timeout: 20000,
},
};package.js에 아래 명령어 추가
//.........
"scripts": {
"test": "cross-env DEBUG=test JEST_PUPPETEER_CONFIG=./jest-puppeteer.config.js jest --colors --runInBand --detectOpenHandles --config=./jest.config.js"
},
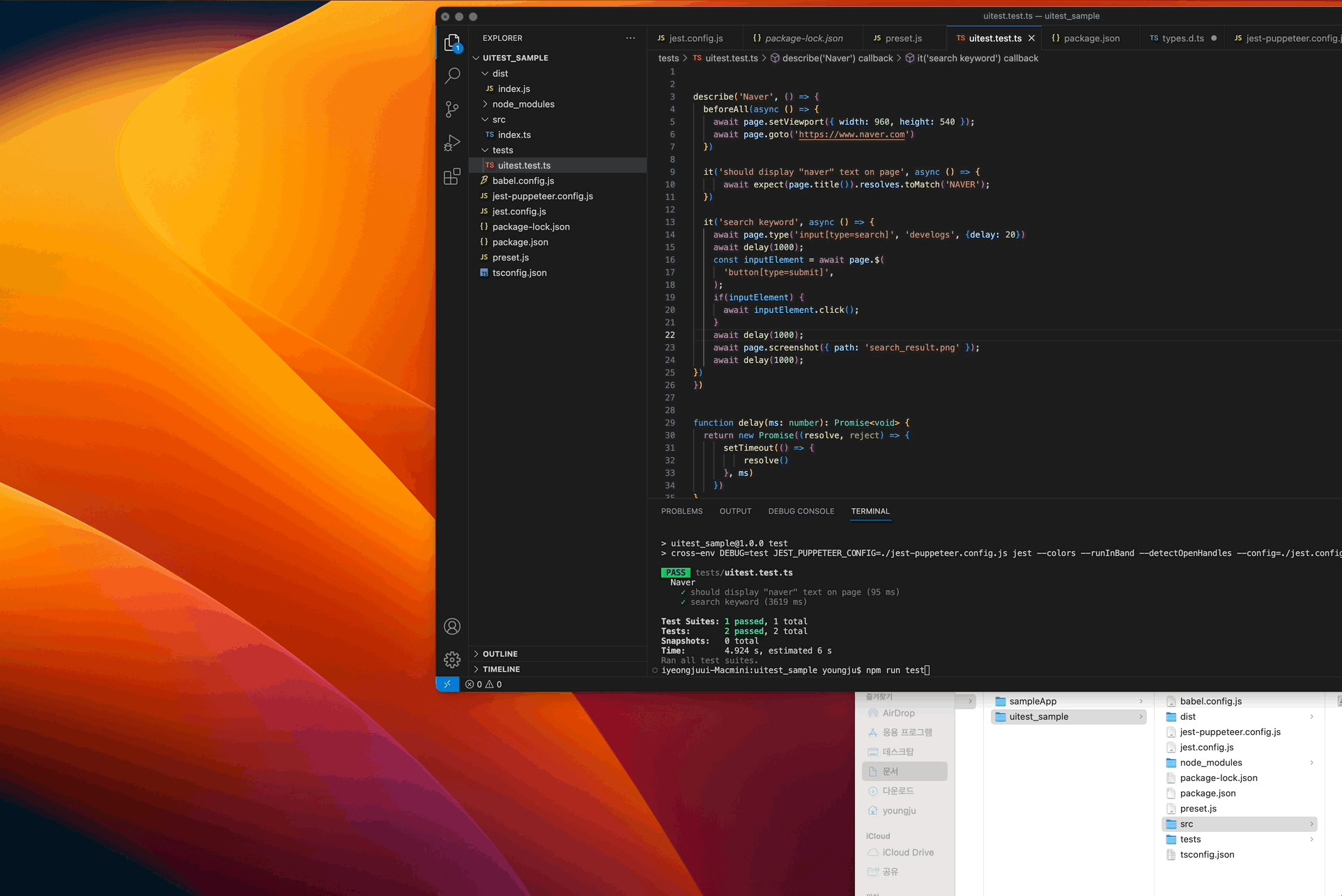
//.........프로젝트 루트에 tests폴더 생성 및 테스트 파일 uitest.test.ts 생성
describe('Naver', () => {
beforeAll(async () => {
await page.setViewport({ width: 960, height: 540 });
await page.goto('https://www.naver.com')
})
it('should display "naver" text on page', async () => {
await expect(page.title()).resolves.toMatch('NAVER');
})
it('search keyword', async () => {
await page.type('input[type=search]', 'develogs', {delay: 20})
await delay(1000);
const inputElement = await page.$(
'button[type=submit]',
);
if(inputElement) {
await inputElement.click();
}
await delay(1000);
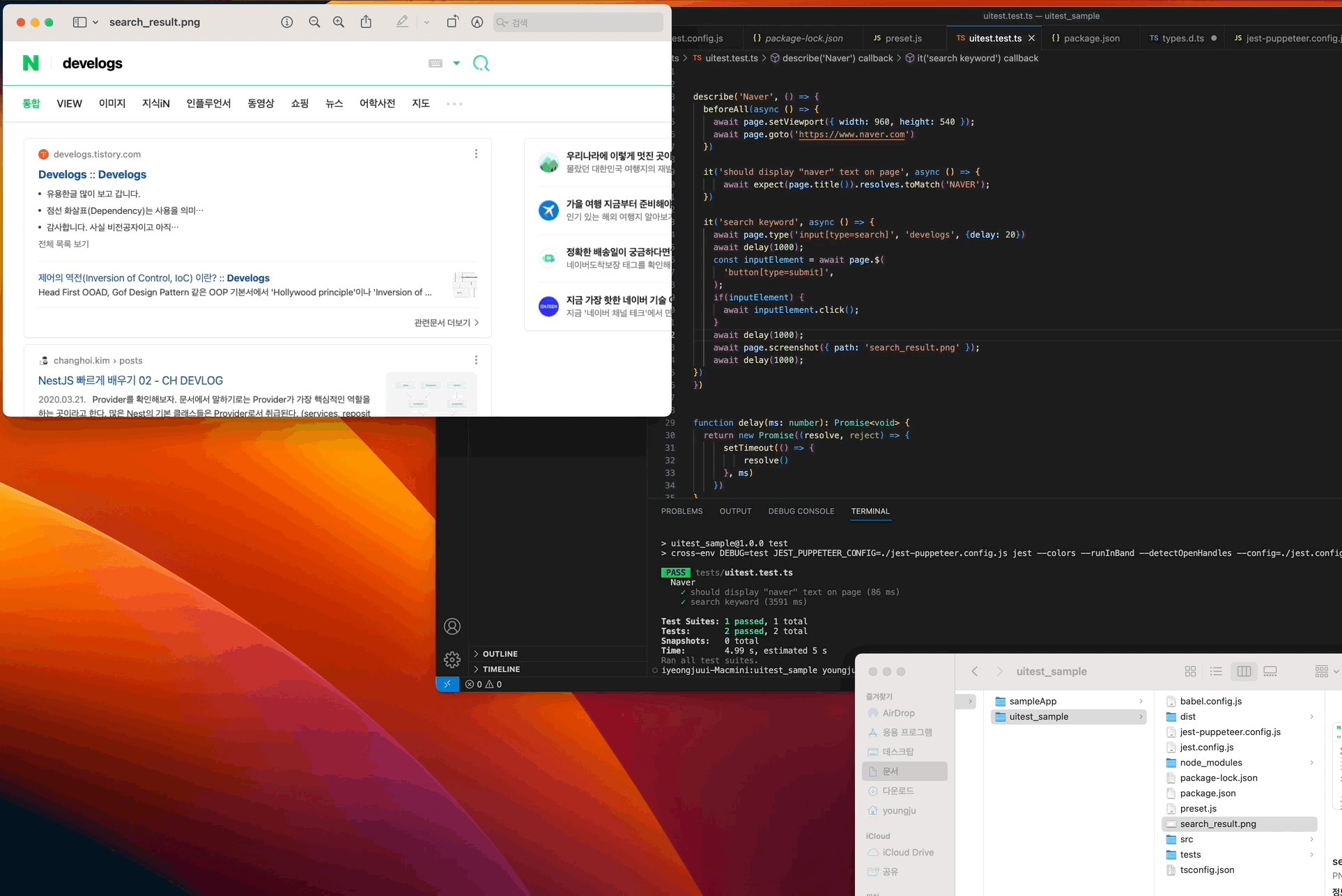
await page.screenshot({ path: 'search_result.png' }); // 결과 화면 스크린샷
await delay(1000);
})
})
function delay(ms: number): Promise<void> {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, ms)
})
}테스트 명령어
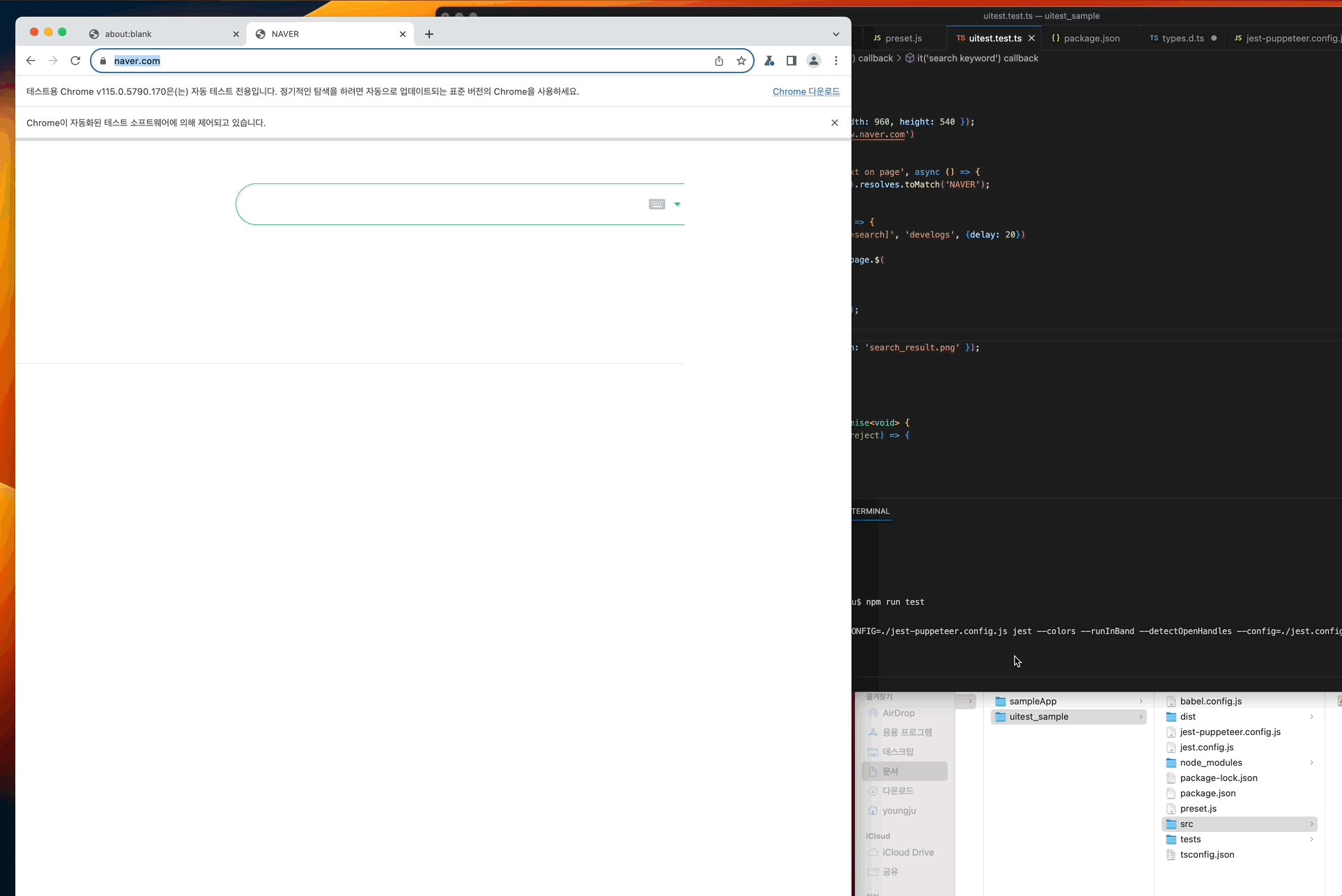
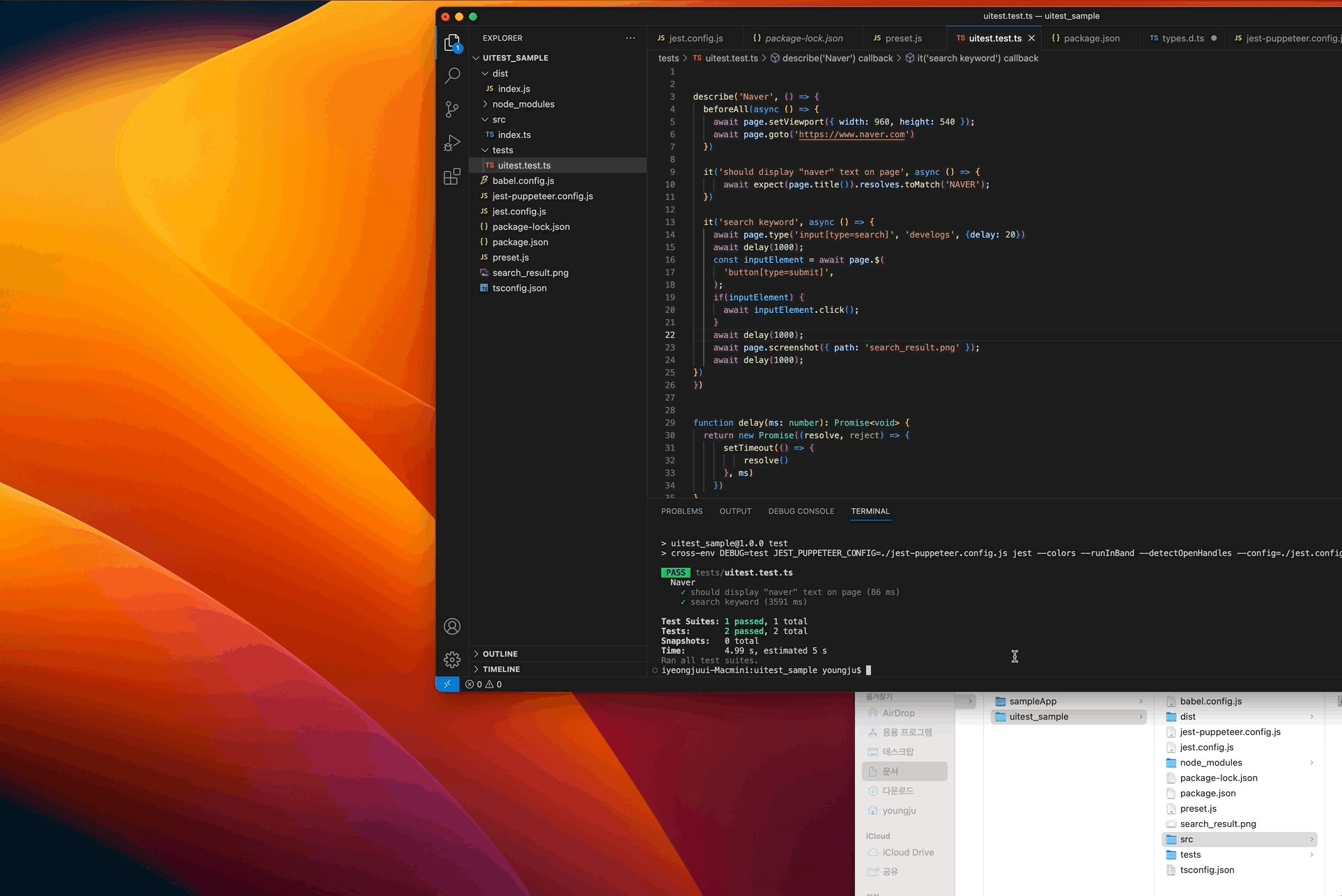
npm run testUI 테스트 자동화 결과

UI 테스트 중 특정 화면을 캡쳐할 수 있음.
